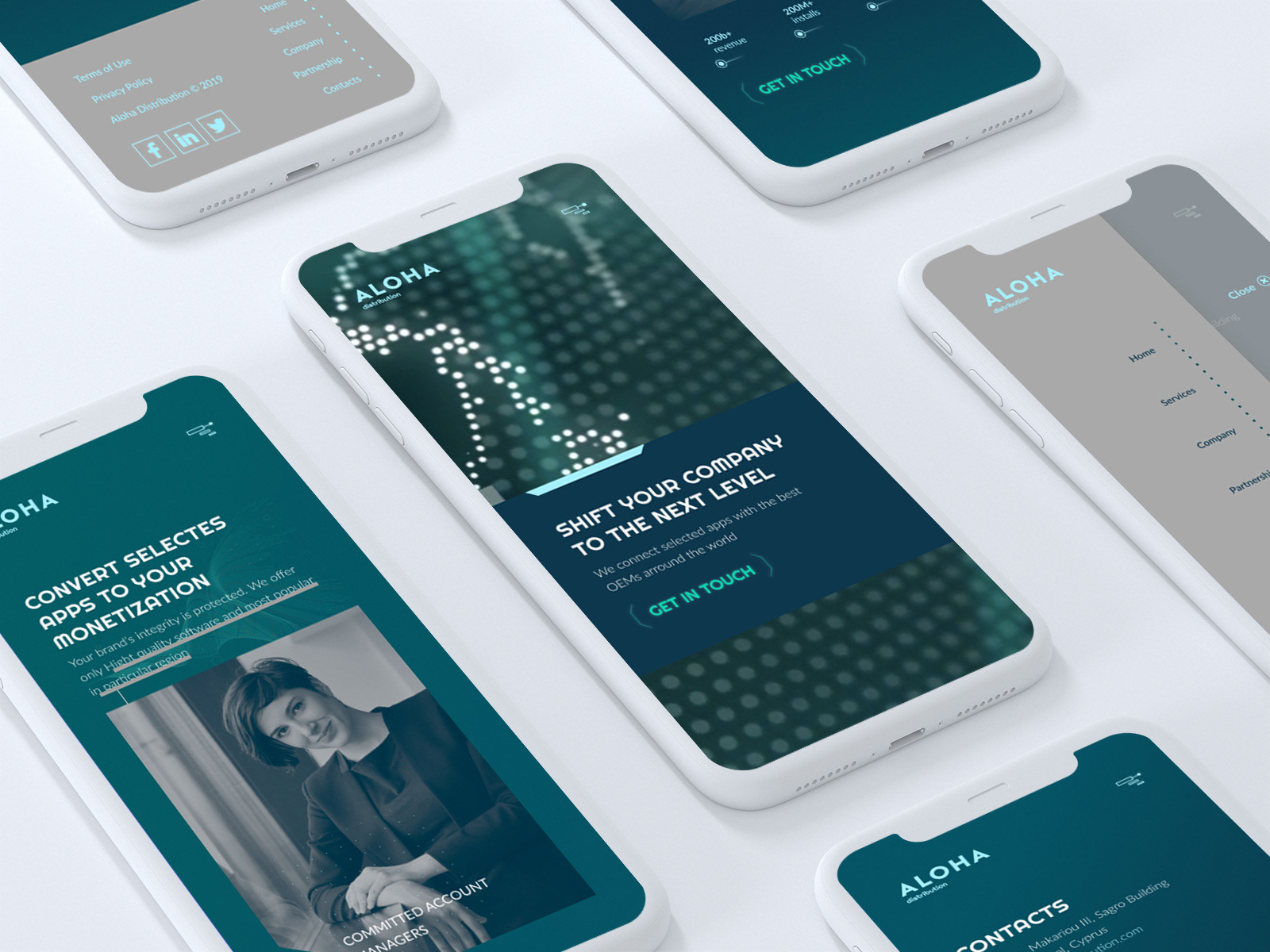
Aloha Browser is a mobile app for iOS and Android,
which strives for internet browsing privacy.
History behind the project
The app has already had more than 30 millions users and has been seen on TechCrunch, Wired and so on before redesign, but in 2019 the moment came to update it. So Product Designer re-worked every screen of the app (which is more than 200 screens) and then came time to prepare it for developers. Besides big volume of work, the difficulty of the task was as well in the app availability in 2 modes - light and dark plus color and font customization option plus app availability for mobile and tablet.
As the project is complex and big, it required fundamental approach to provide all the necessary information for further implementation to developers team. That's where me and Figma came into the act.
Solution
For the sake of consistency of the whole app, unite visual style elements, components of the app and interaction patterns into a holistic document (UI library and style guide). In other words - develop design system, based on new design concept provided by Product Designer.
Process
Components were the first priority for me, as they allow work with the whole project more effectively further. What I have done:
- collected individual elements like icons, different text styles by every screens,
- revised and defined similarities in spacing, alignments, margins, border styles etc. across all screens,
- created master components taking into account collected information and organized them into a single project library,
- replaced all screens with instances of components.
Colors
- Defined main and secondary color for buttons and other interaction elements like switch, clickable icons, links etc.
- colors for texts, headers,
- color for warnings, errors and cancelation actions,
- and few additional colors.
Fonts
- collected and organized styles in each and every screen,
- defined fonts styles hierarchy for default settings and documented it,
- picked up variations of all styles for small, large, very small and very large settings.
Other
Collected and described in a document for styles for shadows, components, border styles, spacing etc.
Conclusions
Despite that developing design system may be very challenging and it is definitely very complex task it worth effort for the sake of consistency of the whole project. Especially if we are talking about complex projects which include customization options, light and dark modes.